Hugo使用Markdown写序列图(时序图)、流程图、甘特图
Mermaid介绍
通过 mermaid 可以实现以纯文本的方式绘制流程图,序列图,甘特图、状态图、关系图……等。
mermaid官网: https://mermaidjs.github.io/
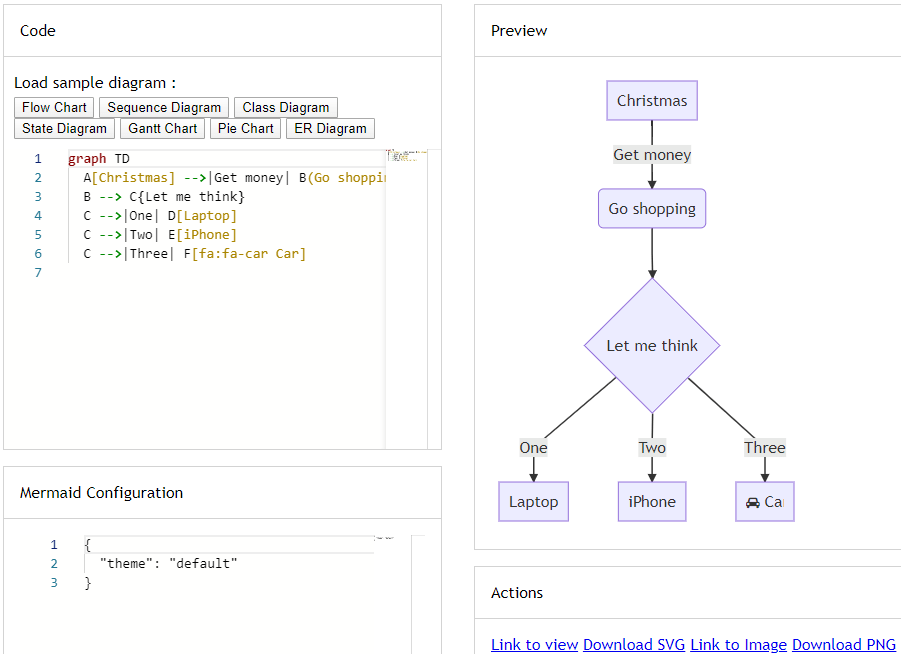
这里有一个mermaid的在线编辑器,非常好用。
https://mermaid-js.github.io/mermaid-live-editor/
在左边编辑,右边实时查看效果。编辑完还可以直接下载.svg和.png格式的图片。

那怎么样在HUGO中使用 Mermaid 结合 Markdown 来写流程图呢?
一、选一个CDN
首先挑一个你喜欢的 CDN 加速站点
1. BootCDN.cn
https://www.bootcdn.cn/mermaid/
<script src="https://cdn.bootcdn.net/ajax/libs/mermaid/8.5.0/mermaid.min.js"></script>
关于 BootCDN BootCDN 是 猫云 联合 Bootstrap 中文网 共同支持并维护的前端开源项目免费 CDN 服务,致力于为 Bootstrap、jQuery、React、Vue.js 一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务。BootCDN 所收录的开源项目主要同步于 cdnjs 开源项目仓库。
2. Staticfile CDN
<script src="https://cdn.staticfile.org/mermaid/8.5.0/mermaid.min.js"></script>
此仓库由国内优秀的云存储服务商 七牛云 提供存储和加速赞助。同步国外 CDNJS 源站,同时由国内开源贡献值提交其它有价值的库。
3. UNPKG
https://unpkg.com/browse/[email protected]/dist/
这个是mermaid官网说明里面介绍的CDN站点,是美国Cloudflare服务器,国内的网站不推荐使用。
4. 其它CDN
顺手推荐个其它的CDN,前端 CDNJS 库及 Google Fonts、Ajax 和 Gravatar 国内加速服务 https://sb.sb/blog/css-cdn/
二、修改你的HUGO模板
到你HUGO当前站点目录的 themes/模板名字/layouts/shortcodes/ 目录下,
如果发现不存在 shortcodes 目录,就直接创建一个。
创建一个文件名为: mermaid.html,内容如下:
<div class="mermaid" align="{{ if .Get "align" }}
{{ .Get "align" }}
{{ else }}
center
{{ end }}">
{{ safeHTML .Inner }}
</div>
{{ if .Get "loadMermaidJS" }}
<script src="https://cdn.bootcdn.net/ajax/libs/mermaid/8.5.0/mermaid.core.js"></script>
{{ end }}
<script>
mermaid.initialize({
sequence: {
showSequenceNumbers: {{ if .Get "showSequenceNumbers" }}true{{ else }}false{{ end }},
actorMargin: {{ if .Get "actorMargin" }}{{ .Get "actorMargin" }}{{ else }}50{{ end }},
diagramMarginX:10,
diagramMarginY:10 },
});
</script>
注意其中的 .Get 各种参数,是可以在 Markdown 文件中赋值的。
有些其它资料,说是修改 themes/模板名字/layouts/partials/footer.html,添加.js文件。
这种效果不好。它会导致你整个网站的所有页面,全部都加载了.js文件。但实际上,你可能只有一两篇文章需要画图。
三、在文章里使用
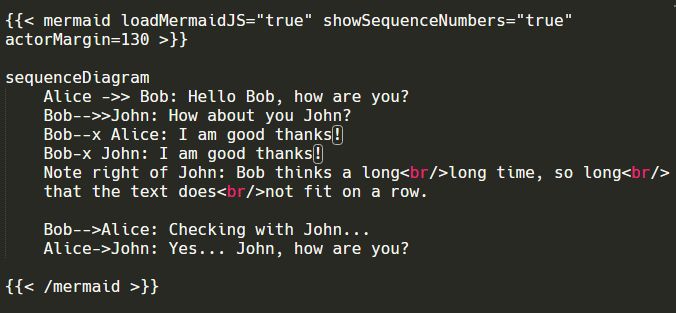
在你的文章中,需要画序列图的地方,这样子写:

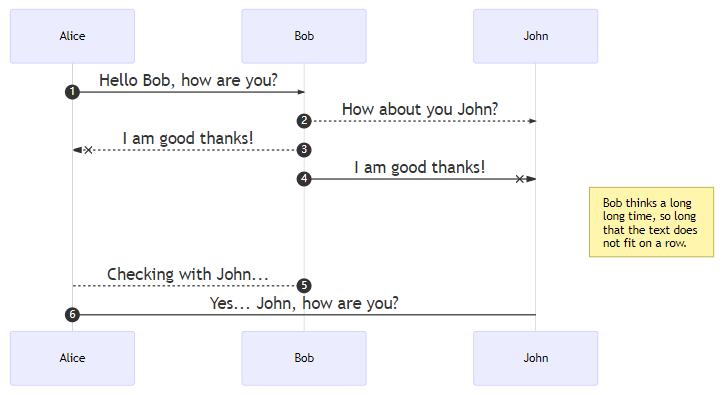
就会显示下面这样子的图: (下面是.png图片)

就会显示下面这样子的图: (下面是代码实时生成效果)
long time, so long
that the text does
not fit on a row. Bob-->Alice: Checking with John... Alice->John: Yes... John, how are you?
使用说明:
- 如果你的一篇文章里,不止画一个图,那其中
loadMermaidJS="true"这个参数,只需要写一次。 - 序列图要不要显示顺序数字,由
showSequenceNumbers="true"这个参数决定。 - 其它各种参数的使用说明,建议到官网查看。 https://mermaidjs.github.io/
- 你也可以自己修改
mermaid.html文件,添加你想要的其它参数。